RTK query 1st impression
スターフェスティバル Advent Calendar 2020の19日目です。
びっくりするほど久しぶりの記事で自分でもびっくりちゃいました。
最近は久しぶりにお仕事でアプリケーションのコードを書いてることが多いのですが、主にTS + Next.jsを戦場にしています。
そんな中突然ですが、先日アルファ版がリリースされたRTK Queryについて、簡単に触ってみたのでご紹介したいと思います。
RTK Queryとは
RTK = Redux Toolkitの略で、このライブラリは現在アルファ版ですが最終的にはRedux Toolkitへ組み込まれることを目標としています。
rtk-incubatorというOrganization下で管理されているのですが、まだ作られたばかりのOrganizationのようでRTK Queryに関するリポジトリ以外はまだありません。しかし、RTK Queryのmain authorがredux maintainerであることから、今後はRedux Toolkitのライブラリはここで管理されていくのかもしれません。
本題のRTK Queryですが、簡潔に言うとData fetching & Cachingです。内部的にはReduxが使われています。
React QueryやVercelのSWRと今後比較されることになるであろうライブラリです。
RTK Query公式ドキュメントにはSWRが比較対象に含まれていない為、こちらの機能比較がわかりやすいです。
正直まだまだアルファ版のため不足している機能は目立ちますが、既にDocumentも充実していたりExampleを試す限り問題なく動いているレベルで、メジャーバージョンリリースもそう遠くは無いと感じる進捗です。
react-query.tanstack.com
触ってみる
手っ取り早くcreate-react-appしたアプリで、rtk-queryを体験してみます。
今回はFetchだけ。
services/pokemon.ts
import { createApi, fetchBaseQuery } from '@rtk-incubator/rtk-query'; export const pokemonApi = createApi({ reducerPath: 'pokemonApi', baseQuery: fetchBaseQuery({ baseUrl: 'https://pokeapi.co/api/v2/' }), endpoints: (builder) => ({ getPokemonByName: builder.query({ query: (name: string) => `pokemon/${name}`, }), }), }); export const { useGetPokemonByNameQuery } = pokemonApi;
まず、createApiでオプションを渡します。
RTK Queryの他と違う点(外でもこのように書けるかもですが)は、API全体の定義を一箇所に宣言的に定義します。
リクエストやキャッシュ設定を一箇所にまとめることで、動作を明確に出来ることが狙いです。
refs: pokeapi
store.ts
import { configureStore } from '@reduxjs/toolkit'; import { pokemonApi } from './services/pokemon'; export const store = configureStore({ reducer: { [pokemonApi.reducerPath]: pokemonApi.reducer, }, middleware: (getDefaultMiddleware) => getDefaultMiddleware().concat(pokemonApi.middleware), });
createApiで作られたAPIは、Sliceとdata fetching / cachingを行うミドルウェアを生成するので、Storeに追加します。
Component/Pokemon.tsx
import React from "react"; import { useGetPokemonByNameQuery } from "../services/pokemon"; export const pokemons = [ "bulbasaur", "pikachu", "ditto", "bulbasaur", "ditto", "pikachu", ] as const; interface Props { key: number; name: typeof pokemons[number]; } export const Pokemon: React.FC<Props> = ({ key, name }) => { const { data, error, isLoading } = useGetPokemonByNameQuery(name); return ( <> {error ? ( <>Error occurred!!</> ) : isLoading ? ( <>Wait a moment...</> ) : data ? ( <div key={key}> <h3>{data.species.name}</h3> <img src={data.sprites.front_shiny} alt={data.species.name} /> </div> ) : null} </> ); };
serviceでcreateApiしたものをcomponentでhook的に呼ぶだけで、レスポンスをdata, error, isLoadingで受けることが出来ます。
APIリファレンスを読んでもとてもシンプルになっており、リクエストのステータスを簡単にcomponentに反映出来ます。
その他
簡単なコードで雰囲気をお伝えしましたが、コンセプトに挙げられている一通りの機能は実装済み(一部予定)なので、状況次第では実戦投入も視野に入れられるかも。
- Mutations
- Error Handling
- Conditional Fetching
- Pagination
- Polling
- Prefetching
- Optimistic Updates
- Code Splitting
また、冒頭で紹介したrtk-incubator orgでは、もう一つrtk-query-codegenというリポジトリがあります。
宣言的にAPIリクエストをまとめて設定出来る設計を活かし、Open API・Swaggerを介してAPIリクエストコードを生成するためのものですが、まだまだこちらは発展途上のようです。が、今後に期待!!
感想
正直なところ、特筆してこのライブラリが突出している、ということはなさそうという1st impressionでした。
が、選択肢の一つに入る十分な機能を既に備えているライブラリであることは間違いなく、特に既にRedux Toolkitを使ったアプリケーションで導入するとRedux-Thunkで書かれたコードが大分簡潔に書けるようになります。既にこのような状況で開発しているプロダクトは、導入を検討する価値は十分あるなと感じています。
- Reduxを使ってない => React Query
- Reduxを使ってる => RTK Query
- Next.js => SWR
のように、今後使っているライブラリに応じて使い分けることになっていくのかな、と雑に感じています。
140文字以上の文章を書き慣れていないので、今回はここまで。またね😉
PHPカンファレンス福岡でPWA+AMPについて話して来ました #phpconfuk
1年半振りのご無沙汰です。
PHPカンファレンス福岡
今年で3回目の開催で、個人的には初の東京以外のPHPカンファレンスでした。
予想以上の熱量の高さを感じる事が出来たり、SNSではお見掛けしていた人達との交流、相変わらずの同窓会的なシーンも見れたり、本当に楽しかったです。
トーク
PWA+AMPのお話をしました。
今年はAMPConfやGoogle I/Oにも参加させて頂いており、特にWeb周りの進化は中々国内で広がってないなぁと感じていました。
まだこれらの情報が届いていない開発者の方々へ先ずは興味を持ってもらおうという使命感からこの内容をチョイスしました。
範囲も広く本当に触りだけになってしまいましたが、興味を持って頂ける人が増えたら嬉しい✨
興味のある分野に興味を持つ人が増えると自分もラクできますからね😉
ご飯
歯を食いしばり福岡を満喫してきましたのでお納めください。


控えめに言って最高でした。
素敵な運営の方々へ感謝
朝の非常に丁寧なスポンサー紹介といい、閉会式でのスポンサー、登壇者、スタッフの皆さんへの再びの感謝といい、 尊敬、尊重、感謝、丁寧さが印象に残ったイベントだった。良い印象。 #phpconfuk
— Takuto Wada (@t_wada) 2017年6月10日
参加者が口々に同じ事を言っていました。わたしも同感。本当にお疲れ様でした🙏
福岡また行くね
元々パンケーキ駆動で参加したカンファレンスだったのに結局食べられずじまいで終わってしまったのでまた来年もお願いします
— ゆいたん (@yui_tang) 2017年6月11日
実行委員にパンケーキの人がおり、その方がオススメしている記事を見て「あ、ここ食べたい」という気持ちで衝動的に応募したものの、個人的に予定を詰めすぎて結局食べられず終い。
次こそは食べたいと思うので来年もまた行きます‼️
来年も開催を期待してます(チラッ
ISUCONの傷が癒えたので振り返る #isucon
ISUCON初日に参加、翌日から傷心旅行に出てたためようやく書く。(単なる夏季休暇)
Go Homeというチームで初日に参加し、敗退した。
メンバー
メンバーは @DQNEO , @traveil , そしてわたし @yui_tang という社内で集まった三名。
全員初参加のメンバーであり、日頃はアプリケーション周りを中心に触っている3人。
通常業務でも直接関わる事は少なく、それぞれの得意不得意も把握しきってはいなかった。
当日の流れ
当日浮足立っていたため、詳細なログを取っていなかったので記憶ベースとなっています。ご了承下さい。
- PHPで参加予定だったが、初日は競技開始直後にPHPの参考実装が不完全であることが発覚し、スコアが出ない最悪のケースを回避するべく別言語に変更。
- Perl 2 : Ruby 1でPerlに決定。「Perlは大人の嗜み」って同僚の方が言ってたので嗜んでないわたしが悪い。
- 初回ベンチの時点でmysqlのslow_log出力設定とLTSVファイルでログを出力設定
- @yui_tangがpt-query-digestを使ってクエリ解析と足りてなさそうなINDEX追加作業。
- @travail, @DQNEOがLTSVファイルをalp にくわせてアクセスされる箇所を洗い出しながら、アプリケーション解析とnginxのチューニング。
- @yui_tangがmysqlのチューニングをした(つもりになっていた)
- 13:00過ぎくらいの時点で5,000を超え、ポータルでも6位くらいにランクイン。弊社GoBoldチームより一時期上位に来たためみんなで記念撮影。それがメンバーの最後の笑顔となった......
- N+1問題の対応を行うも、対応以前より遅くなる等苦戦。
- ちょこちょことkernelパラメータを調整
- usersへのクエリを減らす為に、/initializeでmemcachedに載せちゃおう。(未完)
- 終盤はわたしはコードや解析結果を見ながら直せそうな点を共有しながら応援したりベンチのエンキューしてただけ。
- 最終的に7000点台でfinish。5000点台から全くスコアが伸ばせなかった。
他にも色々やったけど明確に覚えているものが。次回はログをちゃんと取ろう。
反省点
- 初参加だからというのは言い訳だけど、当日のログをある程度正確に取っておけばよかった。しっかり振り返りが出来るし次回以降の参考になるはず。
- 以下、不慣れだった。
あとがき
- 圧倒的な力不足を痛感したものの、把握していた改善点を対応しきれれば本戦にも手が届いたのでは?という結果だった。悔しい。
- 各自の足りていない能力・分野が明確になったので、とても得るものがあった。
- バランスよく改善点が散りばめられており、とても良い予選問題だったと思う。
- 弊社のGoBoldチームには是非決勝では優勝をもぎ取ってきて欲しい。
- 運営の方々の多大な労力によりとても貴重で有益な経験が出来ました、本当にありがとうございました!!
- 次回は予選通過を目指すとともに、社内からの参加チームを増やしていきたい。
- 弊社、PHPの参考実装で協力できるのでは...
諸々情報キャッチアップしきれてないので、各種ブログを漁った後に再挑戦するー!!
さくらインターネットの #石狩DC ツアーに行ってきた その2 初日
謝辞
この充実感を自分の心に刻むためにも、だいぶ長い内容になってしまった(´・ω・`)
何回かに分けて書き記したいと思う。日記的要素が多分にありますがご容赦を。
一年待ったんです
このツアーを知ったのは丁度一年前。
なぜでしょうか、この企画にとても心惹かれたのです。
サーバーサイドのエンジニアをしているのにあまり関わりのないデータセンターという未知の空間、参加者の興奮冷めやらぬアツい記事、自腹を切ってでも多数の応募者がいるという謎の魅力に......
応募、そして当選
必ず開催されると待ち望んでいた3回目の募集告知記事に歓喜(*´艸`*)しながらすかさず応募し、待つこと数週間。
10月30日、一通のメールが。
喜びの余り思わず出た一言がこれね(・ω<)v
石狩に着ていく服がない
— ゆいたゃん(オハチョマ) (@yui_tang) 2014, 10月 30まぁ結局着ていった服が
goto fail;
goto fail;
って胸元に大きく書かれた時代遅れも甚だしいパーカーだったことが、上の言葉を証明しましたね、はい。
実際参加者30名に対して、応募者181名だったとのこと。結構狭き門でしたね。
そんな中前回から引き続き連続参加されている方もいました。
1日目
 朝の羽田空港
朝の羽田空港 乗って行く便
乗って行く便 噂のツアーしおり!!
噂のツアーしおり!!


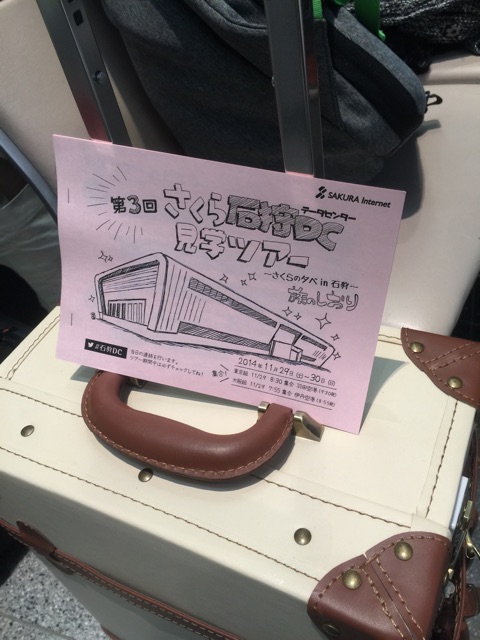
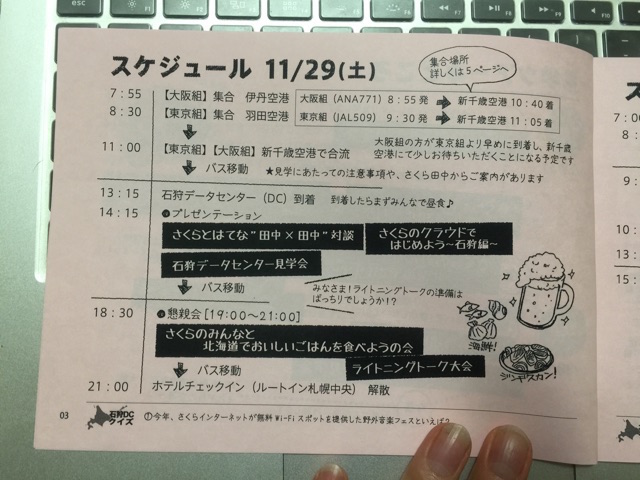
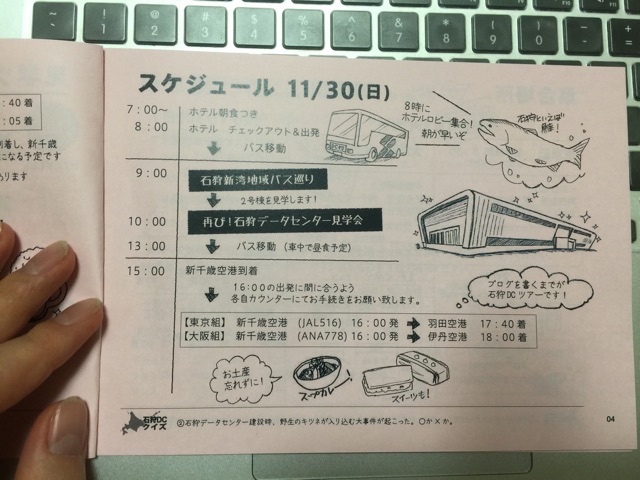
今回の旅程。自由時間は初日の夜21時以降、2日目の朝8時まで。
その他はみっちり予定が組まれています。
新千歳へ向かう機内では、夜の懇親会のLT準備をしている方々の姿もちらほら。
北海道着
新千歳に着くと先着の大阪発組と合流し、すぐさま石狩市へ向けてバスで北上。
今回乗車するバス情報です。 #石狩DC pic.twitter.com/pmgkaSaf0F
— ゆいたゃん(オハチョマ) (@yui_tang) 2014, 11月 29沿岸バスの萌えっ子フリーきっぷは秋葉原のとらのあなでも販売中 #石狩DC
— ゆいたゃん(オハチョマ) (@yui_tang) 2014, 11月 29ナ、ナルホドネー!!
データセンター到着
セキュリティの都合上、データセンターまでの道のりは省略。
厳重な入管手続きを行い、データセンターに到着すると、
なんかゆるい子達が出迎えてくれた♪(๑•́‧̫•̀๑)

石狩市のPRのために活躍しているキャラクター
さけ太郎くん & さけ子ちゃんのきぐるみを石狩市の観光協会的なトコが
貸し出してくれたらしく、さくらの社員の方々が頑張って中の人を演ってくれました。が駆けつけてくれました!!うれしい*॰ْ✧ًଞව̐ ˒̫̮ ව̐ଞ*ْ✧ं॰*
館内へ


いよいよ設備見学
- あらゆる設備に徹底的にバックアップを用意している。そのレベル感は都市型DCでは絶対に実現不可能で、ファシリティ設計から全てDCに最適化されているからこそ実現出来ているんだなぁと実感。
- 去年とのdiffといえば、1号棟はほぼラックは埋まったとのこと。1Uのラックが本当に上から下まで隙間なくサーバで埋まり(1ラックxeonが70台入っていた)、それが何列も整然と並んでいるあの景色は壮観
- 区画によって管理方法や空調方式が違う。"それなり"で統一するのではなく、今後の管理の煩雑さによるコストがかかったとしても、より良い環境作りに挑戦し続ける、という意志が設備に現れている。
- 正面入口前に立ってみると、初回 < 2回目 < 3回目とファンの音が大きくなっているとのこと(唯一3回連続参加されている方談)
- データセンターへの送電に官民一体で超電導を利用した研究を行っている。そのために必要な施設として1号棟前に超電導建屋と呼ばれる建物が増えている。
さくらのゆうべ in 会議室

技術的解説
田中✕田中対談

2014年を振り返る
サービスアップデート
- さくらの組織変更について
- 創業事業であるレンサバにこそさくらのアイデンティティがある!
- 組織的にビジョン共有・権限移譲を進めないと乗り越えられない100億の壁
- はてなmackerelについて
- はてなのエンジニアの働き方
ざっくりと上記のようなトピックについて次々と話が進みましたが、、、時間が足りませんでしたね...もっと深い話を聞きたかったです。
ただ、
創業事業であるレンサバにこそさくらのアイデンティティがある(さくら田中社長) #石狩DC
— ゆいたゃん(オハチョマ) (@yui_tang) 2014, 11月 29この言葉にはなるほど〜と思わされた。
"インフラを売っているのではなく、サービスを提供しているサービス会社なんだ"という強い意志が感じられます。レンタルサーバを使う機会はわたしは最近メッキリ減ってしまったものの、"さくらのレンサバが無いとそもそもサービスが提供出来ない会社"さん達が沢山いるんですよね。そのようなユーザの沢山の支持を受けて来たからこそ、力を入れ続けたいということですかね。その視点は無かった。
懇親会へ
このあと、札幌市内へ移動して懇親会〜2日目と続きます。
が長くなってしまったので、次に続く。
さくらインターネットの #石狩DC ツアーに行ってきた その1
以下、取り急ぎ物理構成まとめです。
さくらのクラウドの物理サーバ情報です。 #石狩DC pic.twitter.com/OX1RM4pSzE
— ゆいたゃん(オハチョマ) (@yui_tang) November 29, 2014


最終出社完了しました。
11月28日をもちまして、現職での最終出社を迎えました。
丁度2年間、沢山のことを学ばせていただきました。
思い返せば、Web業界に入って1年ちょっとの未熟者だったわたしを、
一端のWebエンジニアに育てていただきました。
幅広い技術に触れることが出来る環境ということで、受託のwebシステム会社を選びましたが、
自分の伸ばしたいスキル等が上手くマッチしたのか、なんとかここまで生き残ることが出来たのかなぁと。
アプリ側も沢山触りましたが、インフラ周りを立ち上げから運用まで任せて頂いた経験は、
自分の成長を実感出来たよい体験だった。
まだまだ学ぶべき点が沢山ある上司や、やり残したコト等もありますが、
自分の"やりたいコト"を優先して次に進むことを決めました次第であります!!
次の職も決定していますが、またそれについてはいずれ。
はい恒例のウィッシュリストです。
明日から北海道!!
2日間たっぷり、最新鋭のデータセンター漬け! 第3回「さくら石狩DC見学ツアー」で2号棟も見よ! - はてなニュース
偶然にもこちらに選ばれたので、土日突貫で石狩DCを満喫してきます!!
たのしみっ٩( ᐛ )
#phpcon2014 に参加してきた。
去年に引き続き、PHPカンファレンスに参加してきた。
連休バタバタとしてアップが遅くなってしまった...(´・ω・`)
何と言っても今回の収穫はこちら。
FacebookのPaul TarjanによるHHVMとHack langのお話
#phpcon2014 http://t.co/ThrboEF2RB
— ゆいたゃん(オハチョマ) (@yui_tang) 2014, 10月 11FacebookのPaul TarjanによるHHVMとHack langのお話#phpcon2014
FacebookのPaul TarjanによるHHVMとHackについての話。
Hackについて
- 静的解析とそれを実現させる文法的な諸々
- ジェネリクス
- 非同期処理
等の現在のPHPには無い要素はとても魅力。
PHPの持っている長所と保ちながら弱点を潰す為の正統進化の形を見た気がする。
- PHPのExtensionは既にその多くが実装されている。
- 既に実際に戦えるレベルに洗練されている。
-
Hack and HHVM: Converting an Existing Project to Hack - Manual を使ってガンガンHack化出来る。
一気にHackを使う未来が近づいてきたようで、面白そう...!!
HHVMについても。
超高速になる、というキャッシュやJITの機能についても魅力だけど、
現存のPHPコードを全て置き換えなくても、処理の重い箇所からリプレイスしていくことも可能になる。httpdに対応してないのでまぁあれだけど...
PHPは、動いているプロダクトもエンジニアの数も多いんだけど、
言語自体の敷居の低さが仇となり、残念プロダクト等が多数あり....
その状況に対する打開策になってくれれば嬉しいなと...
今回のセッションをキッカケに、そろそろ国内でもHackプロダクトが増えてくるのではないかと思う。実際わたしも使ってみたい!!
今後もPHP本家との連携は取りながら進化していく、ということだけど
このまま並列で進んでいくのか、いつかどこかで合流するのか...
どちらにしても、今後もPHP/Hack・HHVMについてはウォッチしていこうと思います。
以前のPaulの動画
以前に似たような内容で行ったセッションの動画がyoutubeに上がっているようなので、こちらもよければ。
OSCON 2014: Include Hack - HHVM - PHP++; Paul Tarjan, Sara Golemon - YouTube
当日の動画
こちらから当日の動画アーカイブを観られるようです。
当日裏番組で観たいセッションもあったので、今度時間を作って観てみよう。
Ustreamでの中継をベストエフォートで行っています | PHPカンファレンス2014
懇親会も何人かと懇親出来ました。
八王子出身のPHPerって伝えられたのが良かった。
来年はもっと懇親したい。
来年は運営側のお手伝いをしてみたいなぁとも思いますね、はい。